|
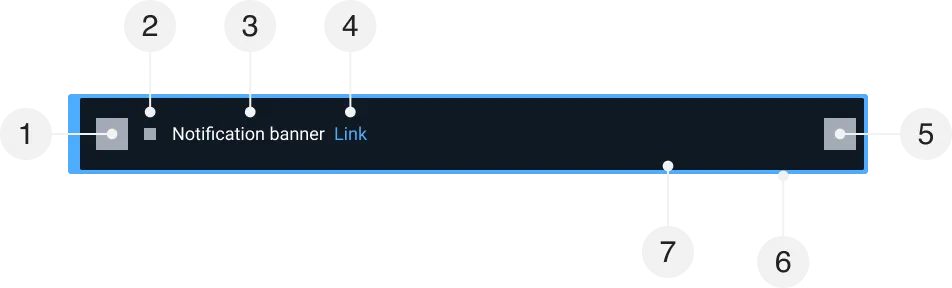
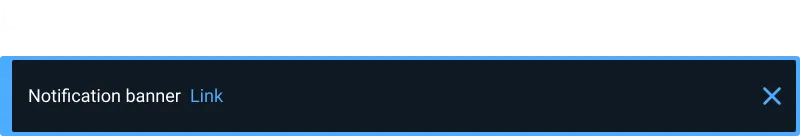
Container (outer)
|
|
|
| Padding (Top and Bottom) |
notification-banner-padding-y-large |
1.5rem
|
| Padding |
notification-banner-padding-right |
0.5rem
|
| Padding |
notification-banner-padding-left |
1rem
|
| Border Color |
notification-banner-color-border-inner-default |
#4dacff
|
| Border Color |
notification-banner-color-border-outer-default |
#4dacff
|
| Border Radius |
notification-banner-radius-outer |
3px
|
|
Container (inner)
|
|
|
| Border Radius |
notification-banner-radius-inner |
2px
|
| Background Color |
notification-banner-color-background |
#101923
|
|
Text
|
|
|
| Font Family |
font-heading-5-font-family |
'Roboto', -apple-system, BlinkMacSystemFont, 'Segoe UI', Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif
|
| Font Size |
font-heading-5-font-size |
1.125rem
|
| Font Weight |
font-heading-5-font-weight |
400
|
| Line Height |
font-heading-5-line-height |
calc(24 / 18)
|
| Letter Spacing |
font-heading-5-letter-spacing |
0em
|
| Text Color |
notification-banner-color-text |
#ffffff
|
|
Status Symbol
|
|
|
| Margin (Right) |
notification-banner-status-symbol-margin-right |
0.75rem
|
|
Link
|
|
|
| Font Family |
font-heading-5-font-family |
'Roboto', -apple-system, BlinkMacSystemFont, 'Segoe UI', Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif
|
| Font Size |
font-heading-5-font-size |
1.125rem
|
| Font Weight |
font-heading-5-font-weight |
400
|
| Line Height |
font-heading-5-line-height |
calc(24 / 18)
|
| Letter Spacing |
font-heading-5-letter-spacing |
0em
|
|
Close icon
|
|
|
| Text Color |
color-text-interactive-default |
#4dacff
|